Overview
There are several programming techniques that can be used when working with .NET web-server controls.
At design-time a control can be used using the Design-Time (used in conjunction with the Properties Window) or using the Html View, which allows a user to manipulate the control through html tags and attributes.
To switch between these views, use the tabs at the bottom-left of the editor as shown in Figure 1 below.
![]()
Figure 1: The Design and HTML tabs.
At run-time the control is manipulated using events, and the code can be placed either inline in the .aspx pages (using the <Script> tag), or in the code-behind pages. We encourage users to take advantage of code-behind pages, since they allow for the separation of html code, and event-driven code.
Design-Time Design-View
This is the simplest, and easiest way to work with the chart control since its properties can be set using the Properties window. All
Collection properties, denoted by the text Collection, will open an editor dialog, which will allow you to add or remove items
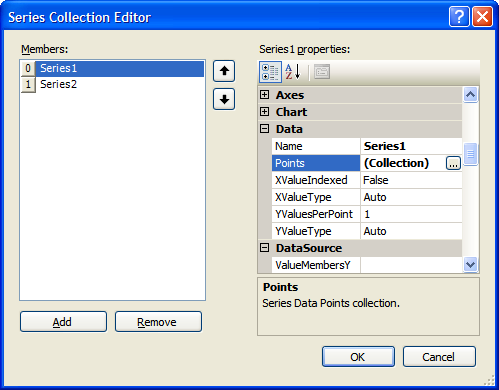
from a collection's objects. This editor, shown in Figure 2 below, will also allow you to set an object's properties. For example, clicking on the Series
property in the Properties window will open the Series Collection Editor dialog shown in Figure 2 below.

Figure 2: The Series Collection Editor allows you to work with collections of items.
Setting properties using the Properties dialog causes the IDE to automatically generate corresponding html tags, along with their attributes, in the .aspx
file.
Design-Time HTML View
Server controls in ASP.NET are implemented using well-formed html (xml) tags, and attributes within .aspx pages (also referred to as "Web Forms Pages"). You can modify these tags and attributes directly, as opposed to setting them automatically from within the Properties window. To access the HTML of your aspx page just click on the "Html View" tab.
Properties that are not objects, or collections, are set as attributes of the main chart tag.
Example
This example demonstrates how to set the background color of a chart image.
| HTML |  Copy Code Copy Code |
|---|---|
<dcwc:Chart id="Chart1" runat="server" BackColor="Red"> |
|
Object and collection properties are implemented using their own tags (xml).
Example
This example demonstrates how to add one ChartArea collection object to the chart.
| HTML |  Copy Code Copy Code |
|---|---|
<ChartAreas> <dcwc:ChartArea Name="Default"></dcwc:ChartArea> </ChartAreas> |
|
Working out of the Html View is slightly quicker than using the Properties window, but it does require that you be extremely familiar with the control being used. For convenience all class members that are documented in the Language Reference have accompanying code samples that show the class member's corresponding tag, attributes, or both.
 Note Note |
|---|
| We recommend using the Properties dialog to set properties when working in design-time. |
Run-Time Code-Behind Pages
ASP.NET uses an event-driven programming model for its server controls. Code can be placed either inline in your .aspx pages (using the <Script> tag), or in the code-behind pages, which are named according to the relevant .aspx page as well as the language used. For example, if VB.NET is being used and the name of a web page is "WebForm1.aspx", then its corresponding code-behind page would be named "WebForm1.aspx.vb".
Code is always placed within an event. The event can be an intrinsic ASP.NETdata event like for instance, the Page_Load event, or a custom event exposed by a control.
Example
This example demonstrates how to set the color of the chart image when the web page first loads, and the PageLoad event fires.
| Visual Basic |  Copy Code Copy Code |
|---|---|
Imports System.Drawing
Imports Dundas.Charting.WebControl
...
Sub Page_Load(sender As Object, e As EventArgs)
Chart1.BackColor = System.Drawing.Color.Red
End Sub 'Page_Load
|
|
| C# |  Copy Code Copy Code |
|---|---|
using System.Drawing;
using Dundas.Charting.WebControl;
...
protected void Page_Load(object sender, EventArgs e)
{
Chart1.BackColor = System.Drawing.Color.Red;
}
|
|
 Note Note |
|---|
|
We strongly encourage you to take advantage of code-behind pages, since doing so will allow for the separation of html code, and
event-driven code.
|




